教程开始(适用于ripro V5.9以上)
1、将下方代码添加至diy.css[rihide]
/*个人中心板块阴影*/
.user-profile .sidebar-card {
box-shadow: 4px 6px 10px #3a4f7017;
}
.user-profile .edit--profile-area {
box-shadow: 4px 6px 10px #3a4f7017;
}
/*个人中心导航菜单*/
.edit--profile-links li a.active {
-webkit-box-shadow: 0 8px 10px rgba(32,160,255,.3);
box-shadow: 0 8px 10px rgba(32,160,255,.3);
}
/*个人中心顶部*/
/*内页上方波浪*/
.lang {
overflow: hidden;
width: 100%;
position: absolute;
left: 0;
margin-top: -60px;
background: rgba(0, 0, 0, 0) none repeat scroll !important;
}
.ripro-dark .lang{
background: rgba(0, 0, 0, 0) none repeat scroll !important;
}
.lang__1 {
background: url(https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_05.png) repeat-x;
width: 7000px;
height: 60px;
animation: langs 18s infinite linear;
position: absolute;
top: 8px;
}
.lang__2 {
background: url(https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_04.png) repeat-x;
width: 7000px;
height: 60px;
animation: langs 12s infinite linear;
position: relative;
top: 0;
}
.lang__3 {
background: url(https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_03.png) repeat-x;
width: 7000px;
height: 60px;
animation: langs 18s infinite linear;
position: absolute;
top: 0;
}
.ripro-dark .lang__1{
background: linear-gradient( rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.5) ), url('https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_05.png');
}
.ripro-dark .lang__2{
background: linear-gradient( rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.5) ), url('https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_04.png');
}
.ripro-dark .lang__3{
background: linear-gradient( rgba(0, 0, 0, 0), rgba(0, 0, 0, 1) ), url('https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/wave_05.png');
}
.footer .lang {
margin-top: -55px;
}
@keyframes langs {
0% {
margin-left: 0;
}
100% {
margin-left: -1938px;
}
}
@-webkit-keyframes langs {
0% {
margin-left: 0;
}
100% {
margin-left: -1938px;
}
}
.site-content {
background-color: rgb(246,246,246);
}
.menghuan {
animation: mymove 10s ease infinite;
-webkit-animation: mymove 10s ease infinite;
-moz-animation: mymove 10s ease infinite;
width: 100%;
}
.header-center .jinbi i {
background: url(https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/jinbi.png) no-repeat center;
background-size: cover;
}
.header-center .dou i {
background: url(https://mobanweb.oss-cn-hangzhou.aliyuncs.com/image/dou.png) no-repeat center;
background-size: cover;
}
.header-top {
position: relative;
padding-bottom: 10px;
border-bottom: 1px dashed #cecece;
}
.author-card .author-infos .author p {
line-height: 30px;
padding-top: 6px;
font-size: 12px;
margin: 0;
color: #555;
font-weight: 500;
}
.card-box .author-info h3 {
color: #2d3039;
font-weight: 700;
margin-top: 44px;
font-size: 34px;
margin-bottom: 6px;
}
.card-box .author-info {
position: relative;
text-align: left;
padding: 22px 24px 20px;
}
.card-box .author-info p {
text-align: right;
color: #627079;
}
.pcolorbg,.mcolorbg4,.scolorbg {
background: #ffffff;
}
.card-box .author-info small {
position: absolute;
top: 0;
right: 0;
font-size: 18px;
font-weight: 600;
color: #66737c;
opacity: 1;
}
.form-control, textarea.form-control {
color: #2d3039;
background-color: #f8f8f8;
border: 1px solid #eeeeee;
}
.card-box .author-info small{
left: 8px;
top:20px;
text-align: left;
}
.author-info scolorbg2{
left: 8px;
top:20px;
text-align: left;
}
i.fa.fa-ticket {
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #f9c009;
background: #fcf6d9;
padding: 16px;
border-radius: 50%;
}
i.fa.fa-shopping-cart{
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #0390ff;
background: #d9ecfc;
padding: 16px 17px;
border-radius: 50%;
}
i.fa.fa-rmb{
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #ff6262;
background: #fcd9d9;
padding: 16px 21px;
border-radius: 50%;
}
.mcolorbg2,.pcolorbg2,.scolorbg2 {
background: #ffffff;
}
/*会员中心*/
.term-bar:before {
background-color: #c77ffe;
bottom: 0;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
transition: opacity 1s cubic-bezier(0.77,0,0.175,1);
}
.lazyloaded {
opacity: 1;
transition: opacity 1s cubic-bezier(0.77,0,0.175,1);
}
.photo{
border-radius: 50px;
}
/*会员中心https://www.wzzti.com/2258.html*/
/**cosy-user**/
.apollo-user-meta {
position: relative;
margin-top: 4rem;
padding-bottom: 1.5rem;
}
.w-96 {
width: 96px;
}
@media (min-width: 768px){
.user-d-flex{
align-items: center;
flex-direction: row;
display: flex;
}
}
.user-d-flex{
display: flex;
flex: 1 1 auto;
}
@media (min-width: 768px){
.mb-md-0, .my-md-0 {
margin-bottom: 0!important;
}
}
.rounded {
border-radius: 6px;
}
.ml-md-4, .mx-md-4 {
margin-left: 1.5rem!important;
}
.flex-fill {
-ms-flex: 1 1 auto!important;
flex: 1 1 auto!important;
}
.text-lg {
font-size: 1.25rem !important;
text-align:left;
}
.text-white {
color: #ffffff!important;
}
.apollo-user-meta .name .badge {
position: relative;
top: -2.5px;
}
.badge-primary {
background-color: #11999e;
}
.badge {
border-radius: 2px;
font-weight: normal;
}
.text-xs {
font-size: 0.75rem !important;
}
.mt-2, .my-2 {
margin-top: .5rem!important;
}
.mr-3, .mx-3 {
margin-right: 1rem!important;
}
.font-theme {
font-family: nicetheme, Arial, sans-serif;
}
.apollo-user-meta .data small {
position: relative;
top: -1px;
}
.text-light {
color: #ebedf3 !important;
}
.data{
text-align:left;
}
@media (max-width:767.98px){
.text-white{
padding-top:18px;
}
}
.navbar-apollo{
position: relative;
}
.navbar-apollo .nav-user {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.nav-user {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.navbar-apollo .nav-user-link {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: .875rem;
}
.nav-user-link {
display: block;
padding: 1rem 1rem;
}
.d-block {
display: block!important;
width: 30PX;
}
.nice-apollo-two .text-xl {
font-size: 1.5rem !important;
}
.nice-icon {
line-height: 1;
display: inline-block;
vertical-align: middle;
}
.nice-icon {
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.text-xl {
font-size: 1.625rem !important;
}
.navbar-apollo .nav-user-link {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: .875rem;
}
.nav-user{
flex-wrap: nowrap;
overflow-x: scroll;
overflow-y: hidden;
padding-bottom: 5px;
position: relative;
margin-bottom: 18px;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
line-height: 1;
height: 0px;
line-height: 30px;
background: #ffffff;
padding: 36px 0;
border-radius: 100px;
margin-top: 20px;
}
.menghuan{
animation: mymove 10s ease infinite;
-webkit-animation: mymove 10s ease infinite;
-moz-animation: mymove 10s ease infinite;
width: 100%;
}
.nav-user::-webkit-scrollbar {
display: none;
}
@media (max-width:768px){
.apollo-user-meta{
padding-left: 10px;
}
}
.payvip-box .vip-info{
opacity: 0.7;
}
@keyframes langs {
0% {
margin-left:0
}
100% {
margin-left:-1938px
}
}@-webkit-keyframes langs {
0% {
margin-left:0
}
100% {
margin-left:-1938px
}
}
/*会员中心结束https://www.wzzti.com/2258.html5*/
````
[/rihide] 2、找到/wp-content/themes/ripro/pages/user.php并将附件内的user.php文件替换
3、找到/wp-content/themes/ripro/pages/user/并将附件内的user文件夹内整体文件替换即可,有CDN请刷新缓存!!

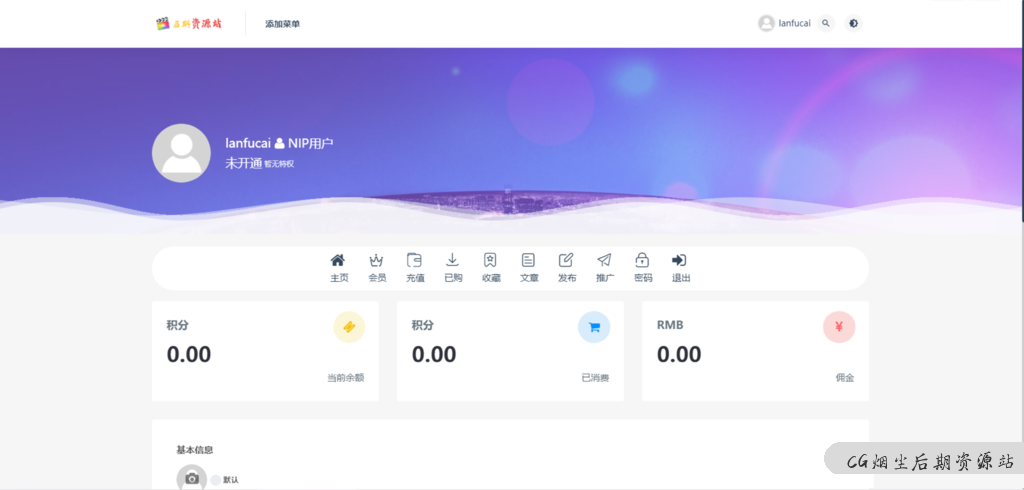
RIpro主题用户中心美化
常见问题
blender怎么安装插件?blender插件安装通用方法!
一、手动安装插件
1、双击打开桌面上的“此电脑”,然后点击界面上方的“查看”选项,并勾选“隐藏项目”选项;
2、然后在blender软件的安装目录下找到“addons”文件夹,如果你是软件默认安装在C盘的,那么路径是“本地磁盘C用户JxerAppDateRoamingBlenderFoundationBlender2.82scriptsaddons”,2.82是软件的版本,大家根据自己的版本来;
3、然后将下载好的插件压缩包解压到当前文件夹,然后将解压好的文件夹直接复制到“addons”文件夹下;
4、然后打开blender软件,在界面上方点击“编辑”选项,在弹出的菜单中点击“偏好设置”选项,或者按“Ctrl+Alt+U”快捷键调出偏好设置窗口;
5、进入blender偏好设置窗口后,点击“插件”选项,然后在搜索栏输入插件的名称,然后在显示的选项中勾选插件即可。
二、在blender内部安装插件
1、首先下载好插件安装包,不用解压;
2、接着打开blender软件,点击菜单栏的“编辑”选项,然后点击“偏好设置”;
3、在弹出的设置窗口勾选“插件”选项,然后点击“安装”按钮,找到自己下载的插件压缩包,勾选好,再点击右下角的“安装插件”选项;
4、接着会弹出新的界面,勾选插件选项即可。
文章来自后期屋,原文链接:https://lanfucai.com/cj/5392,转载请注明出处。后期屋提供AE模板代改服务





![【RIPro6.4子主题UI美化】日主题专业版RIPRO细节美化增加在线自助友链申请与引导会员模块[子主题]](https://lanfucai.com/wp-content/uploads/2020/06/15906744666621.jpg)

评论0